HTML! …. 😮
Please, don’t go away. Just wait a minute!
I know that not all people like working with HTML codes. Maybe it is like a headache for them, isn’t it? Actually, I don’t agree. They are small codes, but they can make a big difference, believe me 🙂
Let’s try out some of them!
1. Make it BOLD to emphasize it:
If you want to attract the attention to something, the first thing that comes to your mind is to make it bold. Is it right? This is very easy when using HTML. Just write the following code and you will see:
<strong>Need your Help!</strong>
2. Change the FONT SIZE of your text:
You can also emphasize your words by making the font size bigger. I’m sure this technique will help you to catch your readers’ eyes so quickly. First, you have to decide on which size you would like to use (e.g., Header 1, Header 2, Header 3 … etc). Say, you want to use “Header 1.” Let’s do it by HTML:
<h1>Thank You!</h1>
3. Quote to be more focused:
Quoting is a great way to be more focused and specific when responding to someone’s post or comment. To do so using HTML, you are going to put the quoted text between “blockquote” tag. Let’s see how to do it:
<blockquote>PUT THE TEXT HERE</blockquote>
Here is an example:

4. What about LISTING?
Sometimes, we need to organize our ideas using a list. HTML enables us to do so easily using the following code:
Numbered list:
<ol><li>First, go to your dashborad.</li>
<li>Second, head to your Widgets and drag Image.</li>
<;i>Third, paste the url of your image and hit save.</li></ol>
Bulleted list:
<ul><li>First, go to your dashborad.</li>
<li>Second, head to your Widgets and drag Image.</li>
<li>Third, paste the url of your image and hit save.</li></ul>
5. Visualize it!
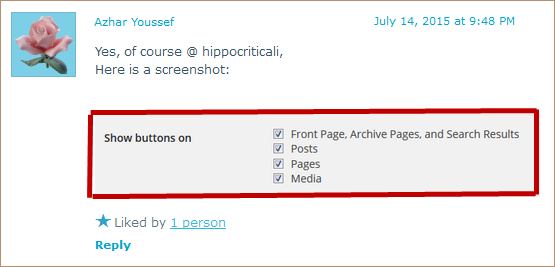
When some friends ask me about how to use or how to do something, creating a tutorial is my first choice as it helps them to see what to do. I always use Snagit tool to capture my screen, then I add my directions and save it as a picture. The next step is to upload that image to my blog to have a link. To insert it in my comment, I write the following code:
<img src="PUT THE LINK OF YOUR IMAGE HERE!">
Here is an example:

I just choose these small codes to start with.
Now, pick up one and try it out in the comments box below!
Just to see!
😉
Resource:
- The bold and quote techniques are based on a great tip shared by the WordPress.com team
- All the other ways are the result of my play with the “HTML” editor.

I found just what I was needed, and it was enerntainitg!
LikeLiked by 1 person
Thanks for dropping by …
LikeLike
I had wondered about exactly this thing a few weeks ago! Your site is so helpful! As a token of my appreciation, I am recognizing you with a Liebster. You can find the specifics at http://wp.me/p6s2CE-3g.
LikeLiked by 1 person
Oh! Thanks so much @Tracey Rains for your nomination. Really, it is an honor to have myself in your list. Also, I appreciate your feedback about my blog. I just love learning and sharing ..
🙂
LikeLiked by 1 person
Inspiring!!! Azhar, I have nominated your blog for the Liebster Award and I hope you will accept it with gratitude. Please check it out at my blog here: https://foundinthetruth.wordpress.com/2015/08/10/making-the-blog-connection/ Grateful to be following you.
LikeLiked by 1 person
Oh! What a surprise!
Thanks so much Catherine for your nomination. It is a great honor to have your vote. Yes, I agree with you that it is a kind of support to one another.
I noticed that each one will write other 10 questions for the nominated bloggers. Is it OK If I and my nominations just respond to the same questions? For the badge, Can I download it and pin it in one of my widgets?
I’m looking forward to hearing from you!
Congratulations 😉
LikeLike
Oh yes, Azhar, you and your nominees can use the same questions, that is what I did.
LikeLiked by 1 person
Thanks so much Catherine.
I just wanna know if there is a deadline for the nomination.
🙂
LikeLike
LikeLike
I just try the bulleted list!
It worked !!!
LikeLike
Just curious to see if it works!
If it did, many thanks 🙂
LikeLiked by 1 person
It did! I feel a tiny bit empowered……
LikeLiked by 1 person
Hi @seweverythingblog,
Thanks for trying it out!
Yes, me too. I felt so empowered when first tried them, especially when it comes to using HTML; a little bit difficult for us …
Thanks again for visiting my blog!
🙂
LikeLike
very useful!
LikeLiked by 1 person
Thanks @roshendalal for dropping by.
I am so happy you found it useful.
🙂
LikeLiked by 1 person
Need your Help!It’s awesome, Azhar!
LikeLiked by 1 person
It worked great !!!
LikeLiked by 1 person
Yes, it worked!
You seem love these tricks. Thanks @vnktchari for trying!
🙂
LikeLiked by 1 person
Awesome Possum 😉
LikeLiked by 1 person
Great you like it!
LikeLiked by 1 person
I’ll be dang…it worked. I had my doubts LOL.
LikeLiked by 1 person
Dear @lolettestephenson,
You seem so fabulous. Just do it!
😉
LikeLiked by 1 person
Thank You !!
LikeLiked by 1 person
Great try!
You are welcome! 🙂
LikeLike