I have just finished it. Blogging 101 is a 3-week course offered by the Blogging University with the help of the WordPress.com team. It started on July 6 and came to the end on July 24, 2015.
I have just finished it. Blogging 101 is a 3-week course offered by the Blogging University with the help of the WordPress.com team. It started on July 6 and came to the end on July 24, 2015.
Zero to Hero is the name of this course. According to the course team, “It takes you from “Blog?” to “Blog!” Every weekday, you’ll get a new assignment to help you publish a post, customize your blog, or engage with the community. You’ll walk away with a stronger focus for your blog, several published posts and a handful of drafts, a theme that reflects your personality, a small (but growing!) audience, a grasp of blogging etiquette — and a bunch of new friends.”
Each week, we have 5 assignments to accomplish + ideas for the weekend
Week One
Day One: Introduce Yourself to the World
Day Two: Take Control of your Title and Tagline
Day Three: Say Hello to the Neighbors
Day Four: Identify your Audience
Day Five: Love your Theme
Weekend: Week One Ideas
Week Two
Day Six: Make an Irresistible “About” Page
Day Seven: Keep Personalizing
Day Eight: Be a Good Neighbor
Day Nine: Be Inspired by the Neighbors
Day Ten: Build Better Blogroll
Weekend: Week Two Ideas
Week Three
Day Eleven: Make a Prompt Personal
Day Twelve: Increase your Commenting Confidence
Day Thirteen: Try (Another) Blog Event
Day Fourteen: Extend your Brand
Day Fifteen: Create a Feature
Weekend: Week Three Ideas + a final suggestion
During these THREE weeks, I have learned THREE big things:
- How to make my blog my own through various ways of personalization.
- How to attract my audience through posting great, consistent content.
- How to build a community through the commenting feature.
Let’s begin with the form:
I already have many blogs on WordPress.com. Before this course, I didn’t think about how much the form of my blogs can impact my readers. All what I always do is to click “New Post” and start writing, then publishing and that is all. But now I can add my own unique touches. Choosing a suitable title and tagline, selecting a comfortable theme that goes with the aim behind my blog, making a new header that attracts my readers to come back, publishing an irresistible “About” page that gives my readers an idea of who I am and allows my voice to be heard, creating a blavatar that is the blog icon to build my brand, and changing my widgets’ titles to reflect the personality of my blog are among many things that I can do. Even the text widget, I can make it creative and colorful by displaying a combination of text, links, images, and HTML. Adding an elevator pitch – a quick summary of what my blog is about – is another feature that can help my visitors decide to stay and keep reading and commenting.
Just check out my blog and see how it looks like:
- What about my blog blavatar? That red smiling apple next to the url!
- Do you love my “Intro” widget at the top? Text, Images, Links, Icons …!
- What do you think of my blog’s elevator pitch? Short and straight!
- Have you noticed the new titles of my widgets? Colorful and interesting!
- Would you please visit my “About” page? I visualized myself, instead.
- … look around and see more! 😉
What about the content?
It is not just the form that we have learned about, but the content as well. During this course, we were exposed to many opportunities to write and post. Among them were:
- Finding suitable writing prompts and responding to them: According to the team, “Writing prompts can be a blogger’s best friend: when inspiration is low and fresh ideas few, responding to someone else’s question can do get you out of a slump.” Really, I enjoyed this assignment so much. You just search for a prompt that suits your interests and start writing and sharing your creativity with others. To try this out, check all the prompts here. Definitely, you will never stop blogging simply because you always have a jar to choose from.
- Trying other blog events: These events and challenges can be a great way for inspiration and motivation. They are hosted by other bloggers for free and all you have to do is to participate and enjoy writing. Take a look through the Community Event Listings and you will find a lot of blopportunities that can suit your interests. Kindly use the drop-down menus to sort by type or frequency of the event. It is like a lifelong experience that never ends. Once you finish one, you will pursue others to show off sometimes, finding the writer in you, or just sharing with others in another time.
- Creating a regular posting feature: It gives your blog a hook and helps your writing stay sustainable. Just imagine you are posting every Friday about a certain topic. Your readers will wait for that with a full excitement and eagerness. You can tell your readers about this feature by creating a custom image widget and dragging it to your sidebar. It will attract their attention and keep them dropping by and reading or commenting. Remember, you are going for consistency, not frequency. This will encourage bloggers to post regularly improving their writing skills with an emphasis on quality not quantity. Here are some examples suggested by WordPress.com team. You can pick one and get started: A weekly photo post, or even better a weekly photo gallery post, a monthly Q & A with one of your blogging buddies, a Music Monday featuring the song that rocked your weekend, or a Flavor Friday dedicated to the recipe you experimented with over the previous week.
Do you remember No.3?
It is building a community through the commenting and following features. During this course, we completed 4 assignments about how to get connected to other bloggers, saying hello, following their blogs, leaving comments, getting inspired and building new ideas based on these comments. As my new friend @jacqueline always says, sharing ideas with others is a great way to engage in this fabulous blogland or blogosphere. By communicating with them, you can learn new things, get a help, or a feedback, construct a new knowledge, and also find another eye to see how you are doing. Reading others’ blogs helps me to discover things from different perspectives and let me see how others think. I don’t talk about the ideas only, but how they use their blogs to improve themselves, marketing their products, sharing their projects, etc. In short, it is a two-way communication through which we can take and give; something from you and something from me ….
Last but not least, I just want to thank the Blogging University and all the WordPress.com team for giving me this opportunity to make my blog my own and unleash my creativity.
If you are also interested in blogging using WordPress.com platform, you can register NOW for the next offering from August 3 – 21, 2015

Wish you a happy journey of blogging!
🙂
a cooking pot and twisted tales






 The Rapid E-Learning Blog
The Rapid E-Learning Blog


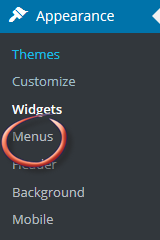
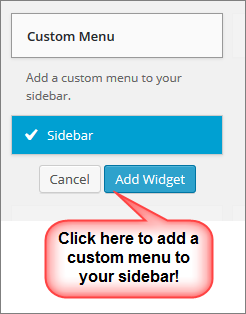
 In addition to the blavatar that I created today, I kept trying other things to build my brand. One of them was creating another menu in which I added links to some helpful tips shared during this course “#Blogging101”. Then, I went to my blog widgets and added a custom menu. To make this section more attractive, I decided to make a custom image widget and put it above the menu. I also used Microsoft PowerPoint program to create this image using shapes, fonts, colors, and some other icons.
In addition to the blavatar that I created today, I kept trying other things to build my brand. One of them was creating another menu in which I added links to some helpful tips shared during this course “#Blogging101”. Then, I went to my blog widgets and added a custom menu. To make this section more attractive, I decided to make a custom image widget and put it above the menu. I also used Microsoft PowerPoint program to create this image using shapes, fonts, colors, and some other icons.